はじめに
今回は当サイトに「並び替えが可能なテーブルを記事内に挿入する」ことにしたので、wordpressのプラグイン「Table Press」を使った簡単な設置方法を以下にまとめていきます。「Table Pless」はwordpressのプラグインの中でも有名なので他にもたくさん記事がでてきますが、とても便利なプラグインなので、当サイトでも改めて紹介することにしました。
「Table Pless」のインストールと有効化
プラグイン>新規追加

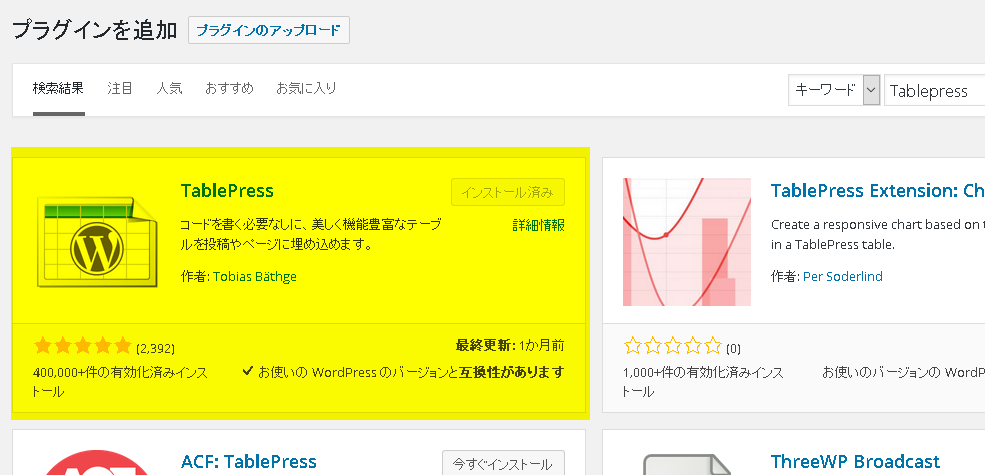
まずはお使いのwordpressに「Table Pless」をインストールします。
上の手順で「Table Pless」を検索し、「今すぐインストール」をクリック、その後プラグインを有効化します。
これで「Table Pless」を使う準備は完了です。
「Table Pless」の基本的な使い方

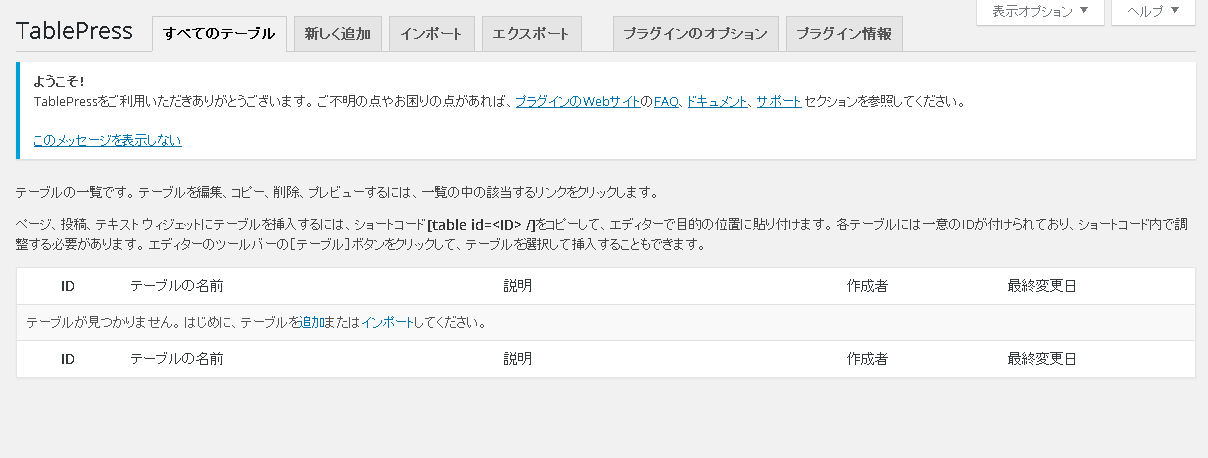
「Table Pless」を有効化すると、上のように「Table Pless」のページが追加されます。
テーブルを作成する

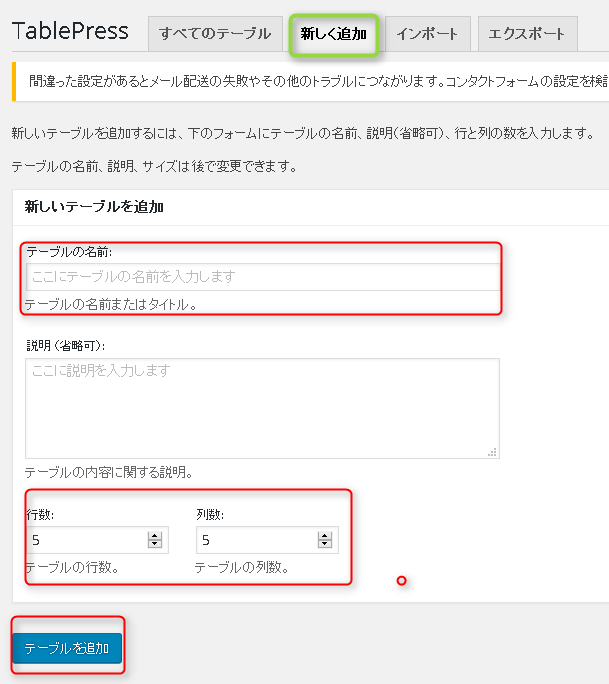
新しくテーブルを作成する際は、「新しく追加」をクリック。
そして「テーブルの名前」「説明」「行数・列数」を指定して「テーブルを追加」をクリック。
テーブルの名前は自分がわかりやすければなんでもいいですが、後から探しやすいようにしておくと捗りますね。
行数や列数は後から変更ができるので、不明であれば適当でもOK
作成したテーブルを編集

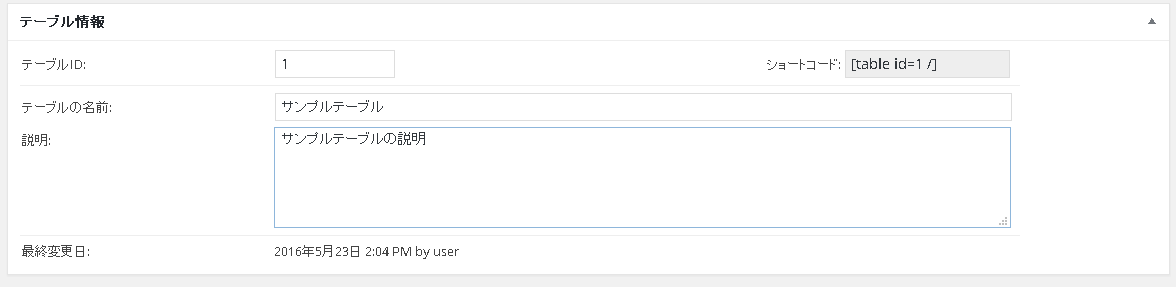
「テーブルが正常に作成されました」という表示と同時に、テーブル内容を編集するページが表示されます。
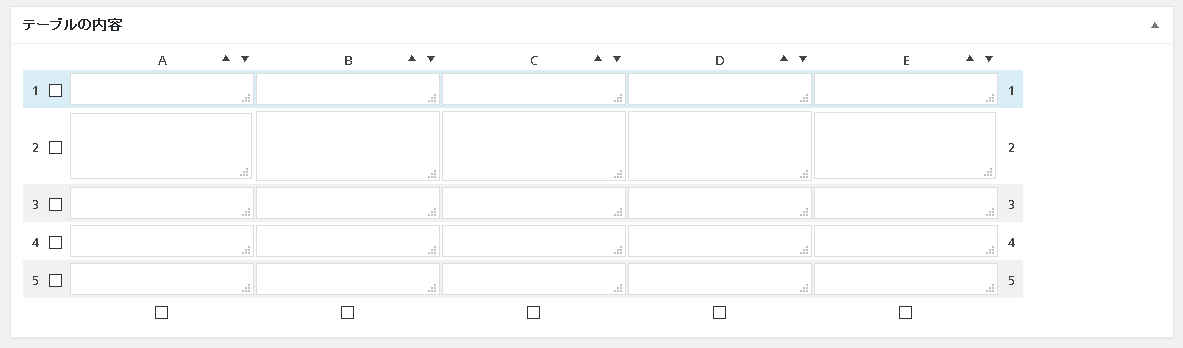
テーブルの内容
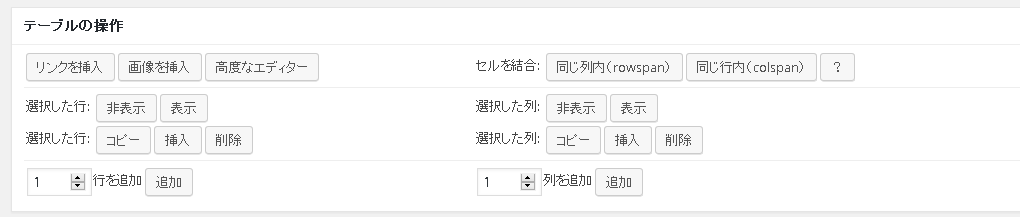
テーブルの操作
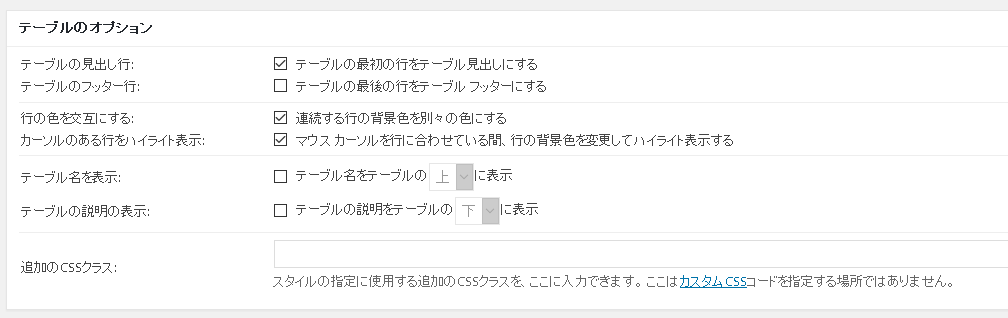
テーブルのオプション
DataTables JavaScriptライブラリの機能
ここまで設定が終わったら「変更を保存」をクリックします。
作成したテーブルを記事内に表示する
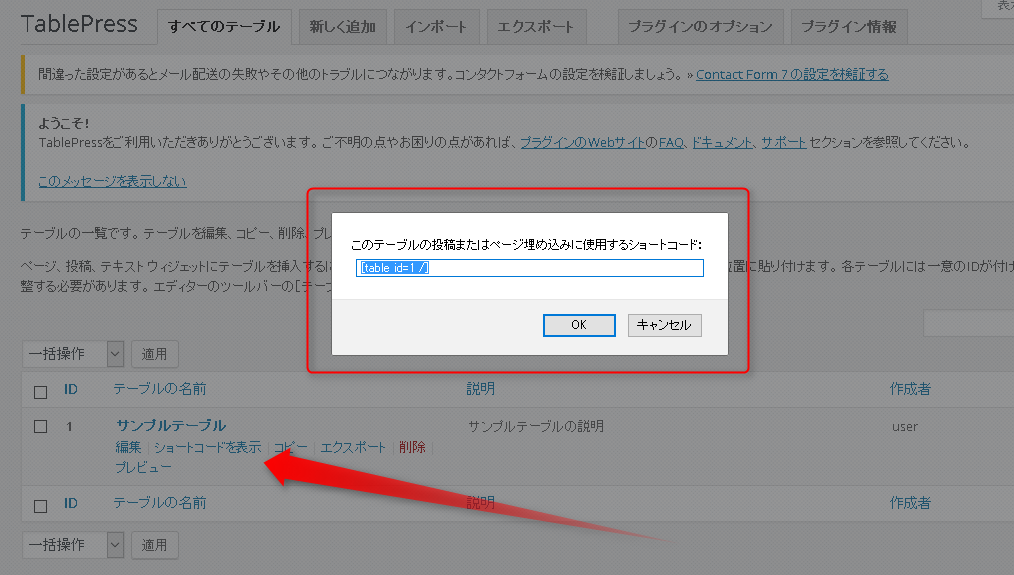
「Table Pless」で作ったテーブルは、記事の編集ページにショートコードを挿入することで表示されます。

テーブルごとにショートコードの確認方法は、上の画像をご確認下さい。
作成したテーブルを確認する
例として以下のテーブルの内容を表示させるとこんな感じになります。

シンプルに表示ができているのと、きちんと並び替え機能が使えるテーブルができました。
サイトに合わせてデザインを変える
表示は問題ありませんでしたが、文字サイズなどをすこし変更しました。
当サイトでは以下のように設定していますが、サイトに合わせて変えてみるとよりしっくりくる仕上がりになると思います。
プラグインのオプション>フロントエンドオプション
#tablepress-1 td {
font-size: 12px !important;
text-align: left !important;
}
#tablepress-1 th {
font-size: 12px !important;
text-align: center !important;
}