はじめに
今回は、ホームページのロゴ部分や、見出し部分、画像の上に掲載する文字など、少し目立った感じの文字を入れたいときに使える文字加工をいろいろ紹介していきます。

上の画像では、フォントはおしゃれですが加工なしのため、目立たせたいという点ではちょっと弱いです。

さらに、このように写真などに重ねてしまうと「見ずらい」という印象が強くでてしまいます。
そんなときどうすれば文字が映えるのか、そこで役立つのが文字の加工です。
ほとんどベーシックでやり方も簡単なので、汎用性が高いものなので、GIMP初心者の方には一見の価値ありです。
GIMPのダウンロードはこちらから
https://www.geocities.jp/gimproject2/download/gimp-download.html
ベーシックな文字加工のやり方
縁をつける

最も一般的と言ってもいいくらいですが、まずは文字に縁取りをする加工です。
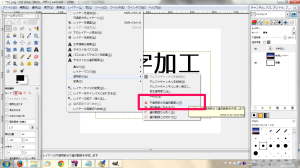
まずは文字のレイヤーを選択した状態で、レイヤー→透明部分→不透明部分を選択範囲にを選択します。

すると文字に縁取るように範囲を選択することができます。
続いて、先ほどの文字のレイヤーの下に新しく透明のレイヤーを追加。
新しく追加したレイヤーを選択した状態で、右クリックし、選択→選択範囲の拡大をクリック

文字のサイズにもよりますが、だいたい2~3pxで拡大するとちょうどいいかと思います。
あとは拡大された選択範囲を好きな色で塗りつぶします。
するとこのように文字の周りを一回り大きいフチで囲うことができます。

文字色を白にして背景を付けてもこのようになります。

縁をボカす

先ほどの応用で、今度は縁をボカす加工をしていきます。
同色でやると滲んだように見えるので、あえてそうしたい場合はありですが、色を変えることで光が当たって柔らかい感じに見せることもできます。
「縁をつける」の項目で選択範囲を塗りつぶした状態から始めます。
フィルタ→ぼかし→ガウシカンぼかしを選択します。
範囲は5pxくらいでやってみて、効果を見て調整してみてください。
するとこのように、ふわっとした加工が出来上がります。

縁取りとぼかしを組み合わせる

次はさらに応用して、縁取りをしたあとに少しズラして影をつけた加工をしていきます。
縁取りしたレイヤーを再びレイヤー→透明部分→不透明部分を選択範囲にで選択します。
選択した状態でコピーし、下に新しいレイヤーを作ってペーストします。
そのレイヤーをツールボックスの移動を使って、選択範囲を少し斜め下にずらします。
不透明度を調整し、あとはガウシアンぼかしを適応させます。

今回紹介したのは、簡単にできる3つの加工ですが、縁の色や太さを変えるだけでいろいろな表情になりますので、ぜひやってみてください。
