Firefoxを使うならまず入れていきたい基本的なアドオンのひとつ「FireGestures」のインストール方法、また使い方を紹介していきます。
「FireGestures」について
「FireGestures」はFirefoxの拡張機能の一つで、マウスジャスチャによって様々なコマンドを実行することができるアドオンです。
代表的なアドオンのひとつなので、新しいPCに変えたときや、ブラウザをFirefoxに変更した際にはとりあえず入れておきたいアドオンのひとつと言えます。
「FireGestures」のインストール方法
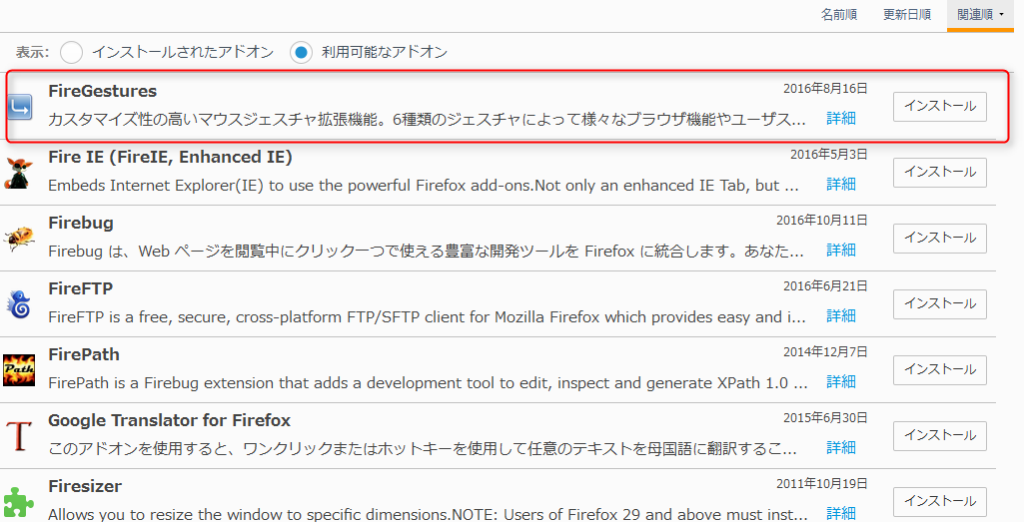
ブラウザの「メニューバー>>ツール>>アドオン」よりアドオンマネージャを開く。
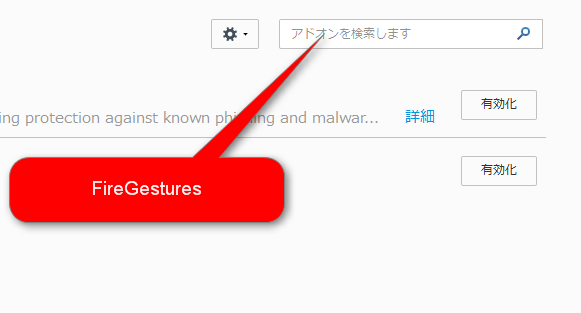
左上の検索バーに「FireGestures」と入力して検索。

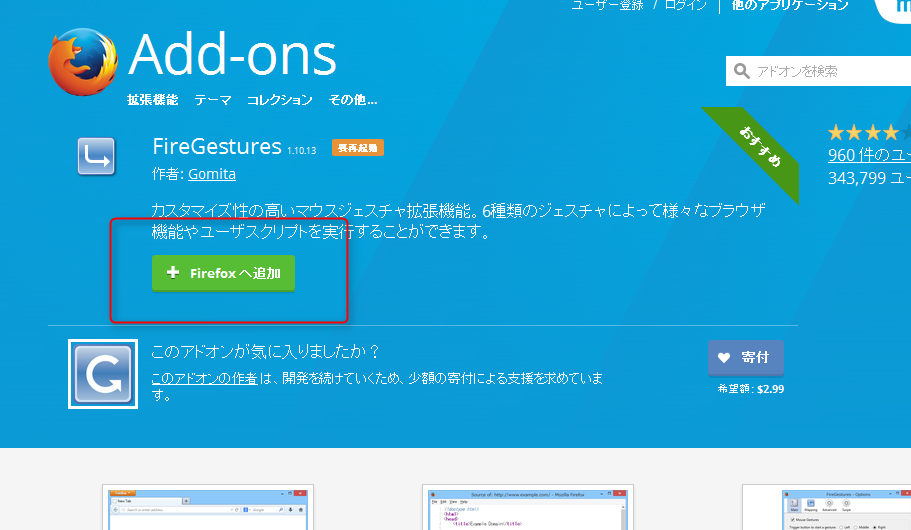
または以下URLのリンク先にて画像箇所をクリック。
https://addons.mozilla.org/ja/firefox/addon/firegestures/

インストールをクリックし、完了したらFirefoxを再起動する。

「FireGestures」の設定方法
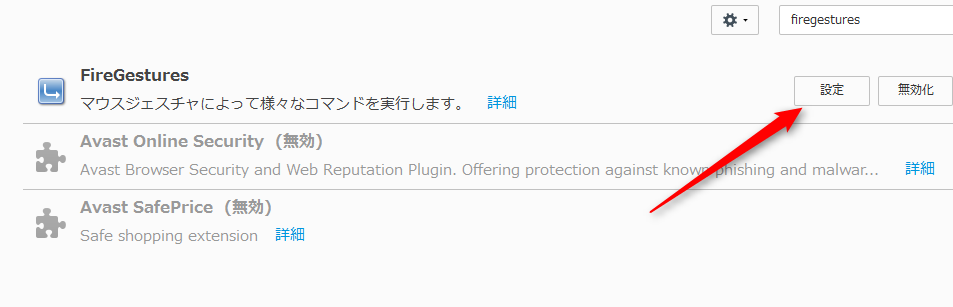
再起動後、先ほど同様に「メニューバー>>ツール>>アドオン」から設定をクリック。

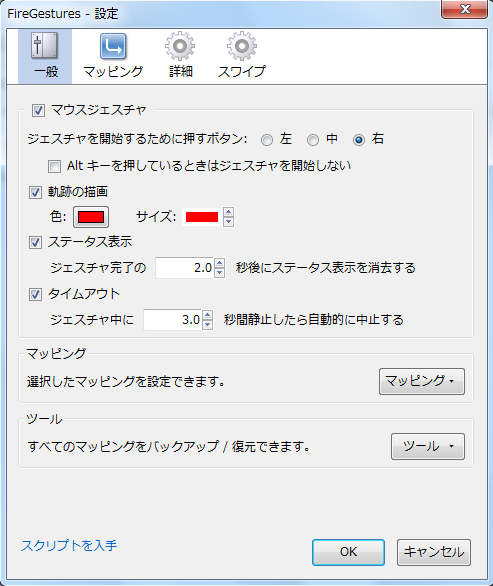
一般

・マウスジェスチャ
初期設定でチェックが入っていると思います。
ここではジャスチャを開始するときに押すボタンを選択できます。
デフォルトで右クリックのままのほうが使いやすいでしょう。
任意でジャスチャを無効化させたい場合は下のAltキーを押しているときはジャスチャを開始しないにチェックを。
・軌跡の描画
ジャスチャを入力しているときに表示される軌跡の設定です。
任意の色とサイズが選択できます。
・ステータス表示&タイムアウト
ジャスチャに関する秒数の設定です。特に問題がなければデフォルトのままで大丈夫でしょう。
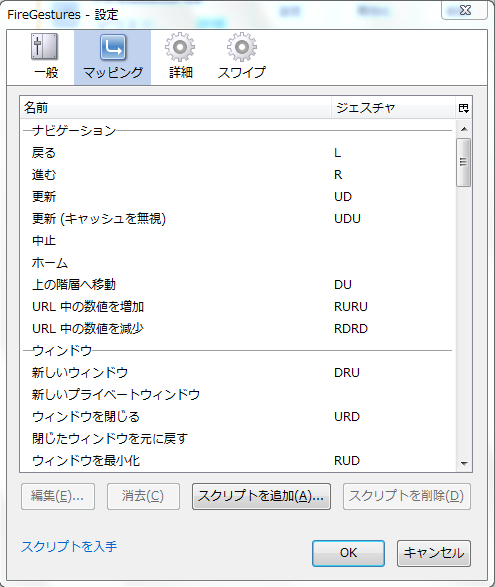
マッピング
コマンドに対するジャスチャの割り当てができます。使いやすいようにカスタムしましょう。

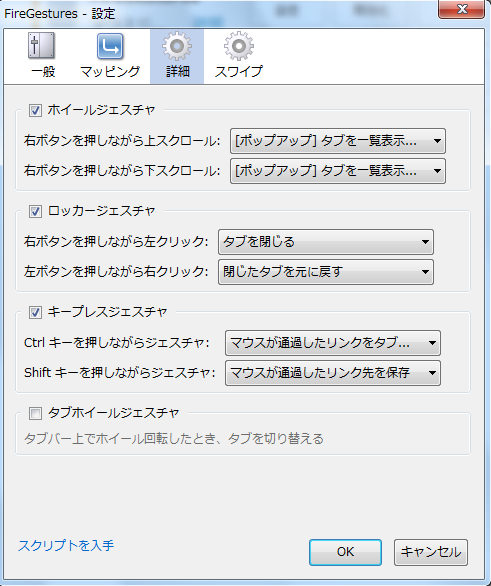
詳細
マウスのホイールを使ったコマンドのジェスチャなどを設定できます。